How to create and update pages and blog posts on your website
-
By Steve Claridge on 2nd November 2015
Anybody running an Audiology Engine-powered website has the ability to create and amend the content of their site. We have tried to make it as easy as possible to create new pages and also edit existing ones - it works a little differently from common website systems like WordPress and Joomla.
This tutorial walks you through creating a new page on your website and then updating some text and images on the page. This tutorial assumes you are able to log in to your Audiology Engine admin panel - if you need it, there is a guide to logging in and also a quick look at the admin panel.
Pages and Posts.
Our websites are built around the concept of Pages and Posts, which is similar to Wordpress and most other website publishing systems. I always have a really hard time explaining the difference between a Page and a Post but here goes:
A blog (short for weblog) started out life as an online diary where people would write entries in chronological order and each of those entries was called a post. Blogs evolved from being an online version of a diary into what they are today: a series of informational entries centred around a common theme - but the term post persists and simply means an entry in a blog.
So a Post in our system is an entry in the blog section of your website and is typically used to give your patients, or potential customers, information that will help them in some way. Posts are promoted on social media and are seen as timely, often-updated entries to your website.
Pages are all of the other pages on your website that are not entries in the blog. The bread-and-butter pages that remain unchanged for long periods but make up the main structure of your website and guide a visitor around so they can see who you are and what you have to offer. Examples of Pages are: the home page, about us, contact us, make an appointment, and so on.
The process of creating and updating a Page or a Post is very similar. We will look at how to create and update a Post on your blog as this is the most often-used feature by site owners.
Creating a new blog post

Once you are logged in to your Audiology Engine admin panel, clilck the Add Blog Post button - or alternatively, select Add Blog Post from the left-hand menu on the admin panel, it is under Blog option.
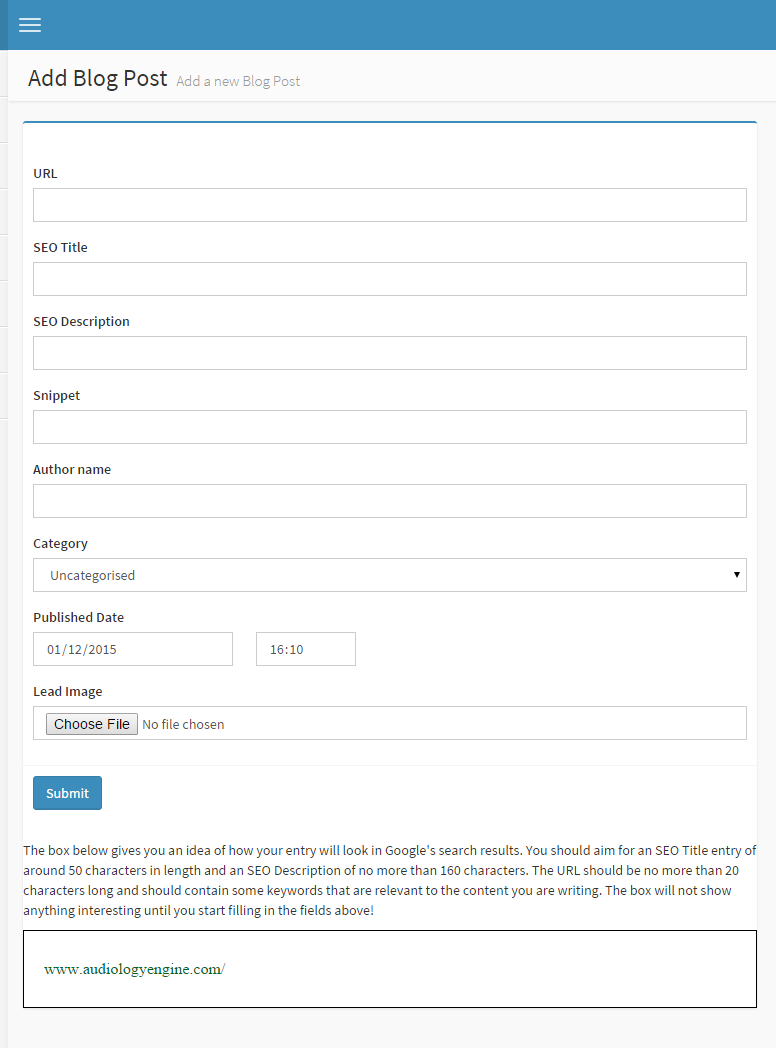
After choosing to add a blog post you will see this screen:

This screen allows you to enter some required information about your new blog post, lets go through each entry to see what they are for:
URL - This is the unique address of your blog post, Every page on the whole of the Internet has a unique address (otherwise known as URL). This is important for SEO purposes and your URL should contain keywords specific to what your blog post is about. For example, if you are writing about a tinnitus exhibition you are running in the city of Glasgow, a good URL would be tinnitus-exhibition-glasgow-hearing-loss - search engines use the URL to try and understand what the blog post is about and "exhibition", "tinnitus" and "glasgow" really are the defining points, "hearing loss" is useful to add here as people may be searching for tinnitus realted to hearing loss. Don't forget that your URL absolutely must be unique.
SEO Title and SEO Description - These two fields represent what will be shown in Google's search engine results. SEO Title being the blue header of a search result and SEO Description being the blurb that appears underneath it. If you look at the very bottom of the edit screen (below the save button) you will see a mock-up of how the SEO Title and SEO Description that you have entered will appear in Google. These two fields are also veru important for SEO, the title again should contain keywords relevant to what you are writing and should be no longer that 56 characters as Google cuts it off there - SEO Description should also contain keywords but can be a longer description of the topic of your writing. Both of these fields should be easily readable and be enticing for someone in Google, to increase the chances of them clicking through to your website.
Snippet - All Audiology Engine-powered websites have a blog page that shows all of the posts on your blog, kind of like an index of your blog articles. The Snippet field is the text that will be shown on this index page. If you don't fill in a Snippet, it is optional, the first paragraph from your blog post will be displayed instead, often this is fine but sometimes you may want to write your own Snippet.
Author Name - That's you!
Category - Some of the sites we run group blog posts by category to make it easier for site visitors to find, if you have categories on your site then use the drop down to select the relevant one.
Published Date - The date on which you published your blog post, defaults to today's date but you can change it if you want.
Lead Image - This is the image that will be shown on the blog index page, usually alongside the Snippet. You can leave this empty but it is good to show an eye-catching and relevant image to entice people to read your new post.
Once you have filled in all of the above, click the Submit button to move on to actually writing your blog post. If you are adding a new post you will be taken straight to the editing screen but if you were editing an existing post you will now be seeing a list of all your posts, find the one you want to edit and click the Content button next to it.
Adding content
The pages and blog posts on your website are created and edited using an inline editor, which basically means that when you are writing content for your website you write it on the actual page that will be shown to your visitors. You edit it in-place, you get to see the page as it will be shown on your website, which gives you a much better sense of how your output is going to look than using other CMSes like WordPress where you are writing in a white box and it is impossible to see what the finished work will look like.
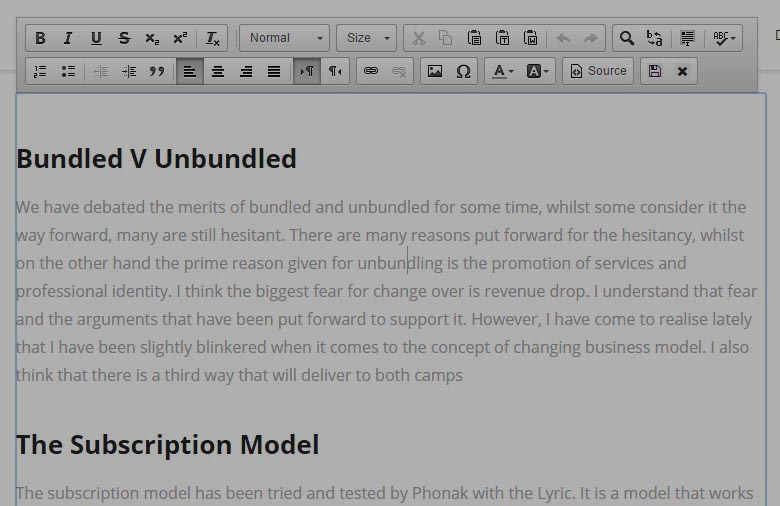
Here's a screenshot of a blog post being written using our system:

The idea is that you are shown your blog post or page as it will be displayed to your website visitors and you simply click on the text or image that you want to edit. When you click a little grey edit bar pops up and gives you optons such as making text bold or underlined, creating lists or inserting images.
Once you've created your content and are happy with it, click the little "disk" icon in the bottom right of the pop up menu to save you changes, when you do this the screen flashes green to let you know the save was successful. If you do want to keep your changes click the X next to the disk icon or simply navigate away from the page in your browser.
I will cover uploading and editing images in a separate guide.
Publishing a page or blog post (making it visible to your visitors)
By default a new page or blog post is in draft until you opt to publish it. A draft work will not appear t your visitors but you will be able to see it because you are logged in to your admin panel.
To publish go to the list of blog posts and click the Publish button next to your newly created work.